

#CHROME WEB TOOLS FONT PICKER DOWNLOAD#
Now open that font in a new tab to download it. We need to match the file name with the font name noted earlier. Now open up the Inspector tool (I’m using Google Chrome), head to the Application Tab and scroll to the Frames section and open up Fonts. There are several ways to do this but I start by noting the current font name. We start the salvage mission by actually downloading the font. Uncover Renamed Fonts (advanced method)Īn obstacle we can face is when a font family isn’t clearly named, naturally throw off font inspection tools and methods. The font-family section will present the font info within the style attributes. Open up the details sidebar if it’s closed and select the Styles – Computed option. Now right click the text, select Inspect Element. If you are using Safari, make sure the Developer menu is visible by checking the box at the bottom of the Advanced tab of Safari preferences. Their inspector pops up, now head to the convenient Fonts tab for the info you need. If you are using Firefox, right click the text, select Inspect Element.

DevTools pops up, make sure you are on the Styles tab and head to the Font-Family attributes to learn more about the fonts. If you are using Google Chrome, right click on the mystery text, select Inspect.
#CHROME WEB TOOLS FONT PICKER CODE#
So if you’re trying to avoid installing dozens of browser extensions, we can find more about the fonts used through a good old code inspection: You are now presented with the font families used with an additional breakdown of all the typography within the webpage. You simply click the Visual Inspector icon in the Chrome menu to activate the tool, then head over to the Typography section in the dropdown. Visual Inspector Chrome Extension offers a bit more depth than the above two.

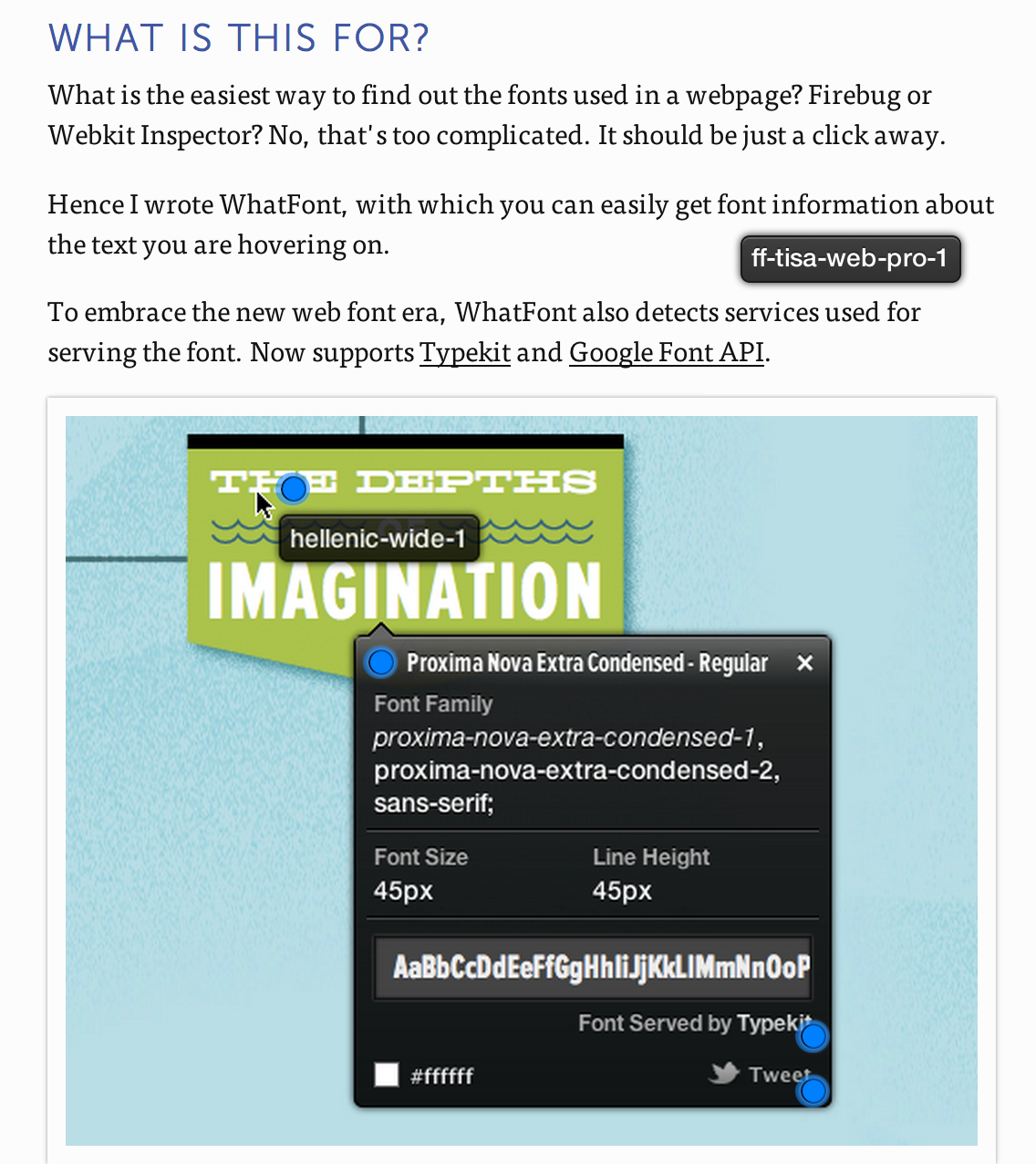
For hard to match fonts, our curated tag system is another great place to search for the right fonts. Now you can select multiple parts of text allowing a better visualization of the font breakdown vs Fontanello. The Matcherator excels with powerful font identification technology and search features allowing you to identify glyphs and match OpenType features with amazing accuracy. To activate the tool you must click the What Font icon in the browser menu. WhatFont Chrome and Safari Extension is my favorite option when it comes to font discovery. View an element's computed accessibility properties Note: If you're looking for computed CSS properties, see the Computed tab. In the viewport, DevTools outlines nested elements with borders and marks them with numbers corresponding to their source order. You simply right click on the text, find Fontanello in the menu and pow there is the font family and some additional attributes. In Elements > Accessibility > Source Order Viewer, check Show source order. Fontanello (Chrome, Firefox, Edge + iOS)įontanello Chrome, Firefox, Edge and iOS Extension, in my opinion, is the quickest way to find out what font a webpage is using.


 0 kommentar(er)
0 kommentar(er)
